Web Designer

O web design é uma extensão da prática do design gráfico, onde o foco do projeto é a criação de web sites e documentos disponíveis no ambiente da World Wide Web.
O web design tende à multidisciplinaridade, uma vez que a construção de páginas web requer subsídios de diversas áreas técnicas, além do design propriamente dito. Áreas como a arquitetura da informação, programação, ergonomia, usabilidade, acessibilidade entre outros.
A preocupação fundamental do web designer é agregar os conceitos de usabilidade e experiência do usuário ao design do site, garantindo que o usuário final atinja seus objetivos de forma agradável e intuitiva.
Como todo trabalho de design, ele é um projeto, e necessita uma análise informacional, a partir de um briefing. Detectar corretamente o objetivo do projeto é essencial para um bom planejamento, de modo que as ações sejam tomadas de forma correta.
É sempre necessário definir o público alvo do site, o objetivo, os serviços oferecidos, o diferencial para o público. A partir desses e de outros elementos que sejam especificamente relevantes ao projeto, será definida a estrutura do site, a tecnologia empregada e o layout.
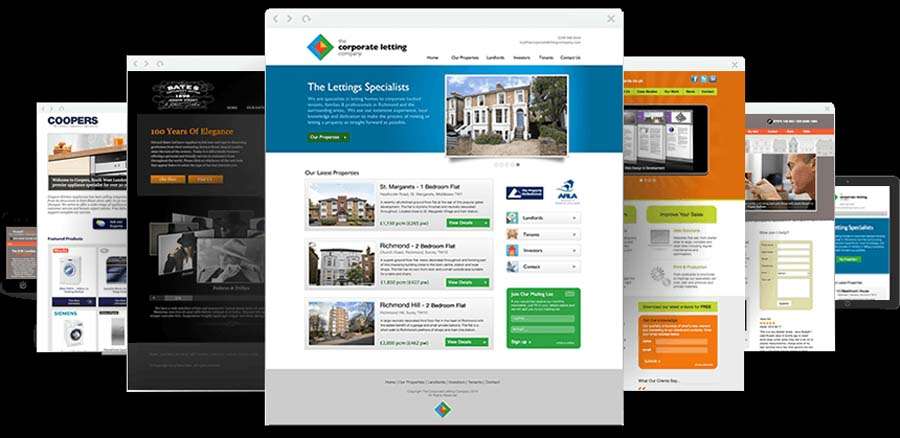
As interfaces da internet melhoraram muito, principalmente na última década e essa melhora é atribuída, entre outros motivos, aos trabalhos de web design. Uma das funções de um web designer é desenhar interfaces que atraiam o usuário e que, além disso, seja de uso fácil. Para exercer essa carreira tão ampla, que envolve a criação de web sites, é necessário entender sobre a elaboração de projetos e desenvolver interfaces que correspondam com as informações que o cliente forneceu sobre os objetivos do site, o que ele quer informar, como esta informação se transformará em uma comunicação eficiente, quais as estratégias para atingir o público-alvo e como esta interface pode ter maior usabilidade. Esta profissão envolve a criação de layouts, banners, projetos, scripts e melhoramento da estrutura dos sites.

MERCADO
O profissional webdesigner normalmente atua no desenvolvimento e manutenção de sites de empresas públicas e privadas, instituições de ensino, blogs, lojas virtuais e aplicações web diversas.
Ele pode atuar como contratado em empresas dos mais variados ramos para desenvolver e manter especificamente os web sites dessas empresas. Pode trabalhar também em uma agência especializada em Web Design e com isso atuar em diversos projetos.
Além disso, a escolha de muitos profissionais é atuar de forma independente, como Freelancer, atuando com pequenas e médias empresas e trabalhando de um escritório próprio, ou mesmo de casa, em modelo de home-office. Nesse caso, é muito importante que o web designer também tenha um perfil que permita atuar na venda do seu trabalho diretamente com o cliente.
FERRAMENTAS
Existe um leque enorme de programas usados pelos web designers. Para construção do código, por se tratar de simples texto, qualquer editor de texto pode servir de suporte para a criação do código. Entretanto, há programas tanto gratuitos como de uso comercial, que são amplamente utilizados no mercado tanto para gerenciar sites, quanto para apenas editar códigos.
Os softwares mais utilizados pelos web designers são o Adobe Photoshop, Fireworks e Illustrator para geração de imagens; Adobe Dreamweaver para trabalho com CSS e linguagens de marcação. Há também a alternativa de se usar um editor de imagem gratuito como o GIMP. Animações interativas exigem o Adobe Flash.
Delimitar as funções de um web designer é uma tarefa árdua, já que as demandas desse profissional podem migrar para linguagens de programadores como as linguagens de marcação como XHTML, HTML, XML, por exemplo, ou algumas formas de script como ASP, PHP e Javascript. Ter algum conhecimento nessas linguagens é importante caso o trabalho demandar modificações em web template (modelo de página da web). Saber trabalhar com bancos de dados MySQL e PostgreSQL também é relevante, uma vez que se usará PHP e ASP.
Porém, nem sempre um web designer precisa ter conhecimento de todas essas linguagens de programação. A criação de uma interface geralmente depende mais de programas como o Photoshop, do Fireworks e do Dreamweaver, de um projeto bem feito e de muita criatividade.
Na atualidade, existem disponíveis na rede website builders, trata-se de plataformas como o WordPress e o Wix, em que o usuário pode criar um site sem a instalação de nenhum programa. Tais ferramentas são muito interessantes e vem ganhando espaço no mercado, pois leigos na área de webdesign podem criar seu próprio site e atualizá-lo diariamente se desejado.
SEMPRE ATUALIZADO
O web designer precisa estar sempre atualizado, já que os programas que ele usualmente utiliza estão em constante aperfeiçoamento. Além do mais, esse profissional precisa estudar a teoria das cores, entender de layouts, saber sobre fotografia, marketing e história da arte. Quanto mais conhecimento e vivência o web designer tiver, mais ele terá condições de fazer uma interface que alcance o público-alvo, cativando-o ao oferecer um site bonito, em que se navega facilmente por ele. Além disso, o web designer deve desenhar o site para propiciar uma experiência agradável ao usuário proporcionando confiabilidade e motivação oferecendo o que ele procura.
REMUNERAÇÃO
Como em toda área profissional, o salário de um web designer vai depender de muitos fatores, como o local (estado) de trabalho, a forma de contratação (CLT/Pessoa Juridica/Freelancer), a formação e principalmente a experiência e habilidades.
Em janeiro de 2019, a média salarial de um web designer variava de R$ 1.500 a R$ 4.000 por mês. Mas há muitos casos em que se pode ter um salário bem maior, principalmente atuando como freelancer e conseguindo bons projetos e clientes.
ONDE APRENDER
Cursos presenciais – A grande vantagem de um curso presencial é poder esclarecer uma dúvida com o instrutor ou algum colega, principalmente para aqueles que não tem paciência para pesquisar as soluções sozinho.
Infelizmente, nem todo mundo mora em uma cidade que possui um curso de formação próximo, ou tem condições para se deslocar.
Cursos online – No curso online você será instruído por um instrutor e pode usar suas habilidades de autodidata para estudar com mais afinco. Outras vantagens são que você pode assistir as aulas no conforto do seu lar, sem se preocupar com deslocamentos e na maioria das vezes estudar na hora que você bem entender.
Uma das desvantagens é que algumas questões não são respondidas de imediato pelo instrutor necessitando contato via formulário e um certo tempo para ter acesso a resposta.

LINGUAGENS BÁSICAS
HTML – Saber a linguagem HTML é o requisito básico para qualquer web designer. Domine os conceitos de tags, classes, IDs, inputs, etc.
A versão mais nova do HTML é o HTML5. O HTML5 incorpora novos recursos, portanto essa é provavelmente a melhor versão para aprender.
Outra opção é aprender XHTML, porém suas regras são um pouco mais rigorosas.
CSS – É a sigla em inglês para “Cascading Style Sheets” (folhas de estilo em cascata). Sem o CSS, não seria possível criar o belo design de algumas páginas que se pode encontrar pela web. O HTML é o esqueleto do site, mas é o CSS que controla a sua aparência.
O CSS possui regras um pouco mais rigorosas. Se esquecer de acrescentar um ponto e vírgula no final de cada linha do seu código, por exemplo, você terá um pouco de dor de cabeça para descobrir o que está errado.
JAVASCRIPT E JQUERY – São linguagens que não são necessárias para aqueles que planejam apenas fazer páginas simples. Porém são fundamentais para quem planeja criar páginas interativas.
Se você for utilizar jQuery, você precisará aprender apenas o básico de JavaScript, pois o jQuery torna tudo mais simples.
Com jQuery, será possível inserir widgets como um menu sanfona, um calendário, etc. Existem diferentes estilos, portanto você pode selecionar aquele que melhor se encaixa no seu site.
Outras – Existe ainda PHP, MySQL, Perl, Rubye algumas outras. Esse passo é mais uma vez opcional para criadores de páginas simples, mas muito importante para criadores de páginas grandes e interativas.
Algumas dessas linguagens, como o PHP, exigem um servidor de teste, então crie (se você ainda não tem) uma conta em um serviço de hospedagem web ou instale o software do servidor no seu computador.
DICAS
Arquivos no formato PDF são um pouco mais versáteis que eBooks, além de poderem ser lidos em qualquer computador, ao passo que eBooks são voltados apenas para um tipo específico de dispositivo, como Kindle, iPad, etc.
– Não tenha pressa! Se tentar aprender tudo de uma vez, você esquecerá rapidamente.
– Você não precisa pagar caro por um bom editor de HTML. Existem diversas alternativas de softwares gratuitos tão bons quanto os pagos.
– Ao terminar um projeto, copie parte do código e transforme-o em uma biblioteca. Isso vai evitar que você sempre precise digitar determinadas linhas de código nos seus projetos futuros.
– Faça uma rápida pesquisa antes de se cadastrar em um site. Se o site for bastante conhecido, não haverá problema; no entanto, sites desconhecidos podem ter intenções fraudulentas e roubar seus dados.
– Cuidado na hora de baixar programas. Se você instalar um programa de origem duvidosa, seu computador pode acabar sendo infectado por um vírus.
– As principais fontes para aprender web design são sites, vídeos e livros. Se escolheu utilizar um site, cadastre-se nele para poder acompanhar o seu progresso.
– Se escolheu utilizar vídeos, salve o link de todos aqueles que você for precisar nos Favoritos do seu navegador.
– Se escolheu utilizar livros, visite sua biblioteca local ou vá até uma livraria. Se quer uma opção mais barata (ou mesmo gratuita), procure baixar eBooks ou arquivos PDF.